Estudam conosco:



















Os cursos on-line são uma forma moderna de educação que permite que os alunos estudem em seu próprio ritmo e acessem as aulas a qualquer momento. Nossos cursos podem ser feitos de qualquer lugar, tornando-os perfeitos para quem tem pouco tempo ou para quem viaja com frequência.
A modalidade EAD está se tornando cada vez mais popular no mundo todo, principalmente por oferecer a flexibilidade e conveniência para as pessoas que tem uma vida agitada com muitos compromissos.
Você pode aprender no conforto da sua própria casa ou em qualquer lugar que esteja, estudando sobre o assunto que quiser, no seu próprio ritmo.
Já pensou como seria incrível ser promovido ou encontrar um novo emprego este ano? Pesquisas comprovam que pessoas que se capacitam constantemente através de cursos de aprimoramento profissional tem maiores chances de serem promovidas ou encontrarem um emprego novo.
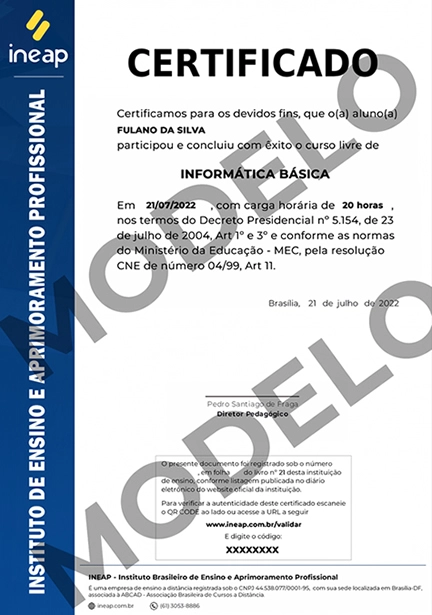
Ao final de cada curso você poderá emitir um certificado de conclusão, altamente reconhecido no mercado de trabalho, que comprovará suas habilidades na área de estudo escolhido.


A forma mais poderosa de comprovar seus conhecimentos e conseguir a tão sonhada promoção no trabalho é através da apresentação do seu certificado de conclusão. Este é sempre o melhor investimento que você poderá fazer em sua carreira com o menor custo possível.
Ao final de cada curso você poderá solicitar a emissão do seu certificado de conclusão e utilizá-los para diversos fins, como:
Seguimos todas normas, legislação federal e estadual para emissão dos nossos certificados, conforme Lei nº 9394/96, do Decreto Presidencial n° 5.154, de 23 de julho de 2004 e resolução do MEC - Ministério da Educação CNE n° 04/99, Art. 11, referente a educação continuada do trabalhador, garantindo assim a validade do mesmo em todo território nacional. Clique aqui para saber mais sobre nossos certificados.
Você pode pagar seu certificado através do cartão de crédito, PIX ou boleto. O tempo de liberação do seu acesso ao curso depende da forma de pagamento escolhida, veja:
Os cursos livres tem total amparo e base legal através do Decreto Presidencial N° 5.154, de 23 de julho de 2004, Arts. 1° e 3° e da Portaria Nº 008, de 25/06/2002, que concede as instituições de ensino o direito a emitir certificado ao aluno que concluir e for aprovado nos cursos, através de avaliação, em conformidade com a Lei nº 9.394/96, o Decreto nº 5.154/04, e a Deliberação CEE 14/97.
Como somos uma instituição educacional de cursos livres, podemos emitir certificados com carga horária máxima de 400 horas, com todo aval e amparo da legislação.
O MEC - Ministério da Educação, apenas credencia cursos de graduação, pós-graduação e mestrado, de Faculdades, portanto todas as empresas de cursos livres, seja presenciais ou a distância, não possuem vínculo junto ao MEC, contudo, podem emitir certificados que são reconhecidos em todas as esferas, como Órgãos Públicos ou empresas privadas, onde o aluno tem o dever de ler previamente o edital ou normas do processo seletivo.